Daily UI 100 Challenges - Karim O.
Front-end designs and UI ideas from dailyui.co

Sign in & Sign Up form. Bootstrap, MDL, JS.

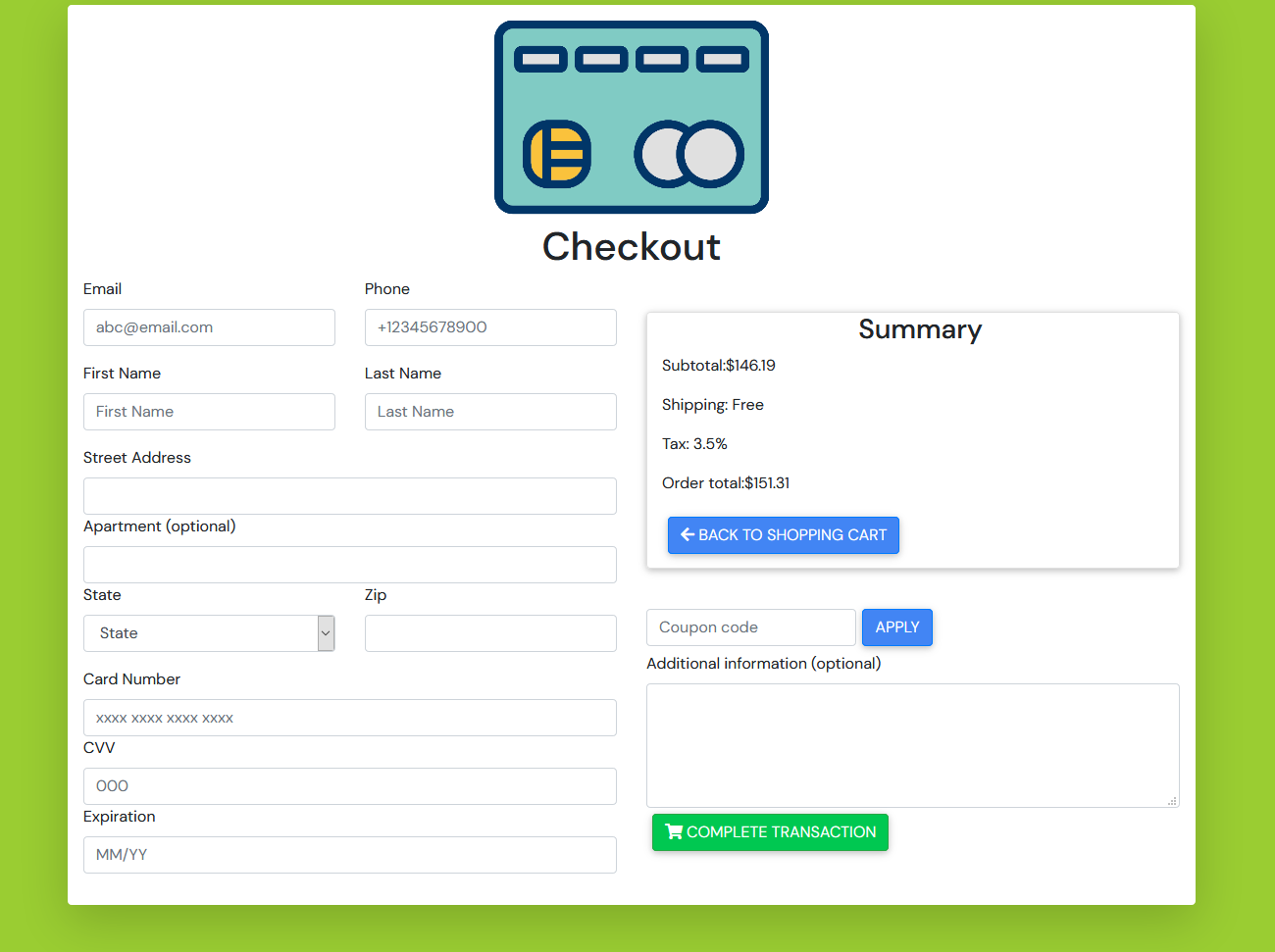
Credit card checkout. Bootstrap, MDL, JS.

Photography/website landing page.

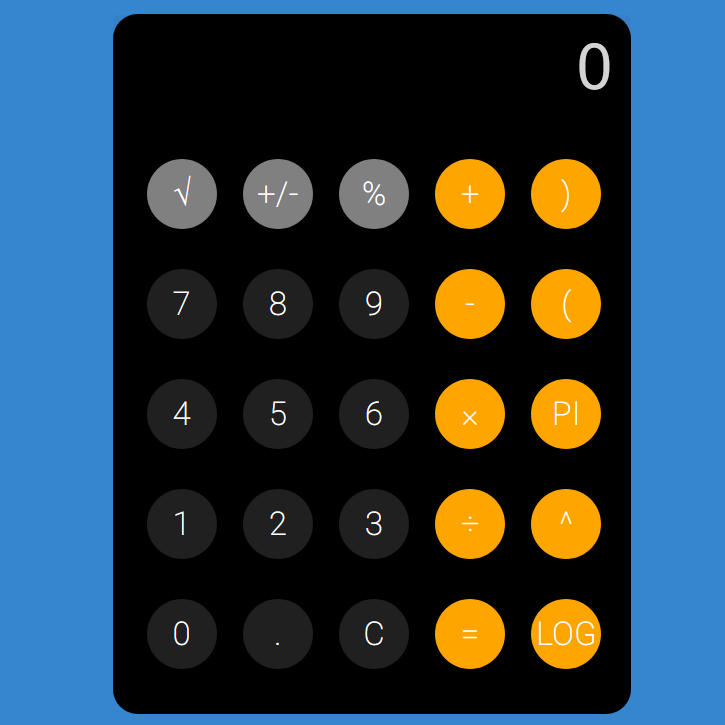
Scientific Calculator Design. Bootstrap, Plain JS, React.js

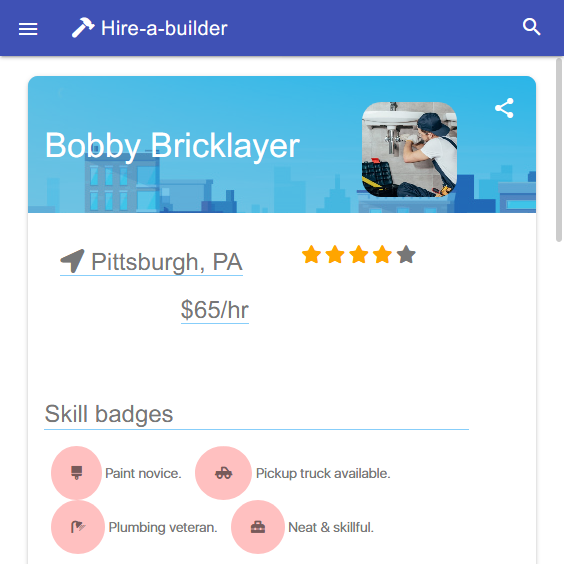
User Profile design based on contractor for hire job page. MDL.

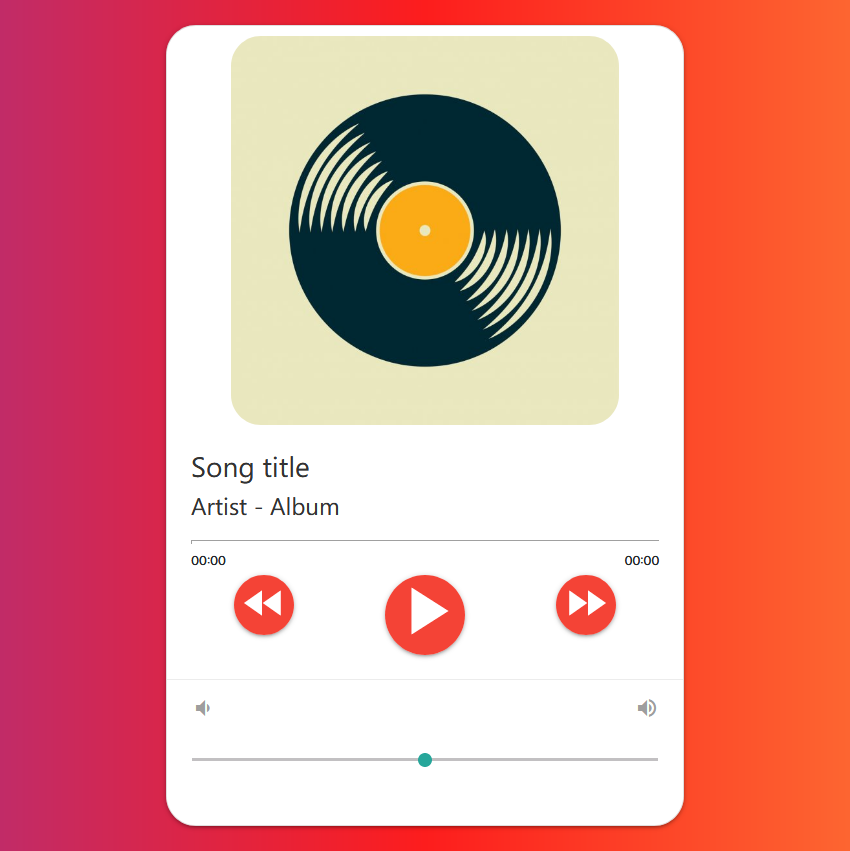
Music Player UI/UX. Materialize framework, UIkit, JS.

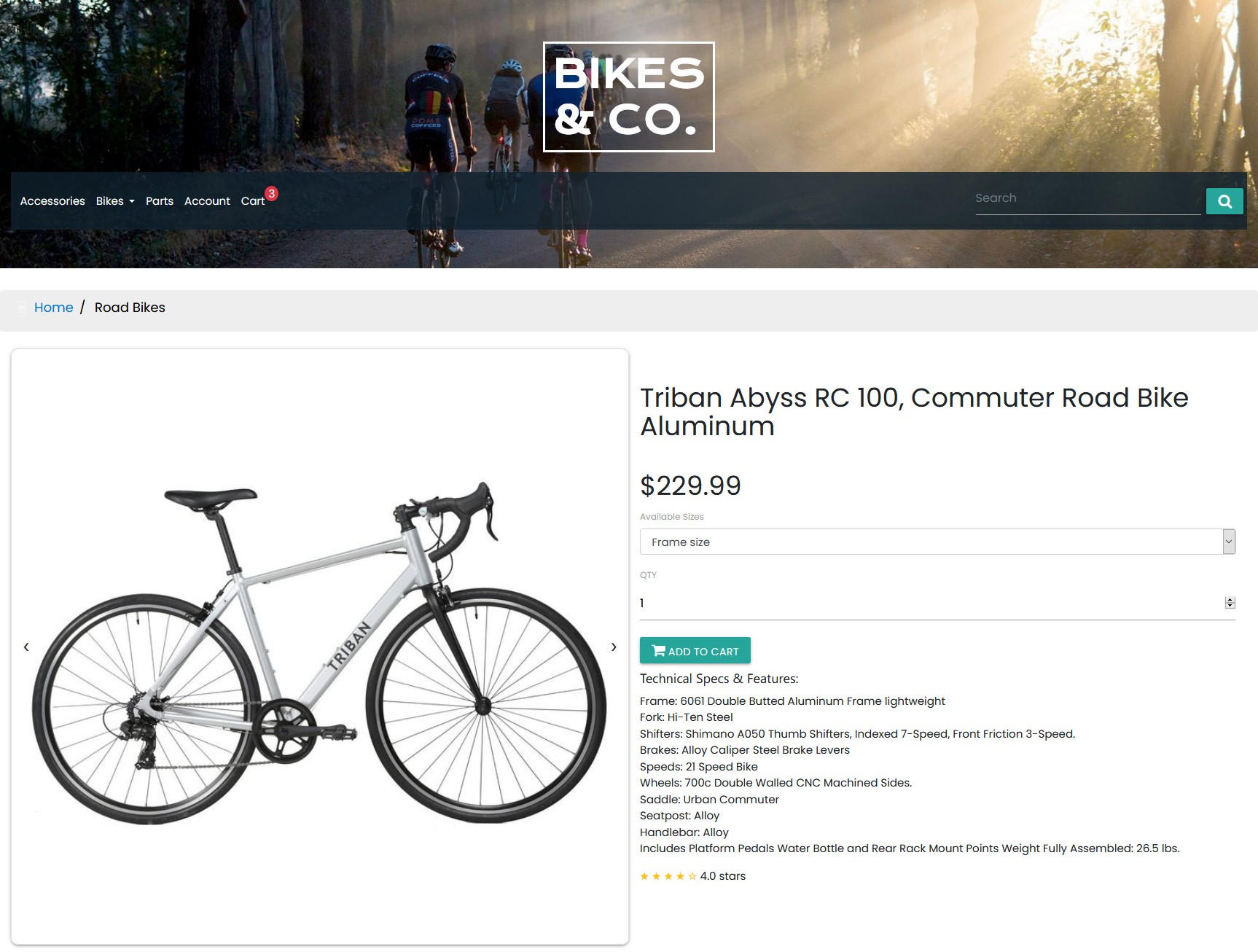
E-commerce single item page UI design. Bootstrap, Materialize, JQuery.

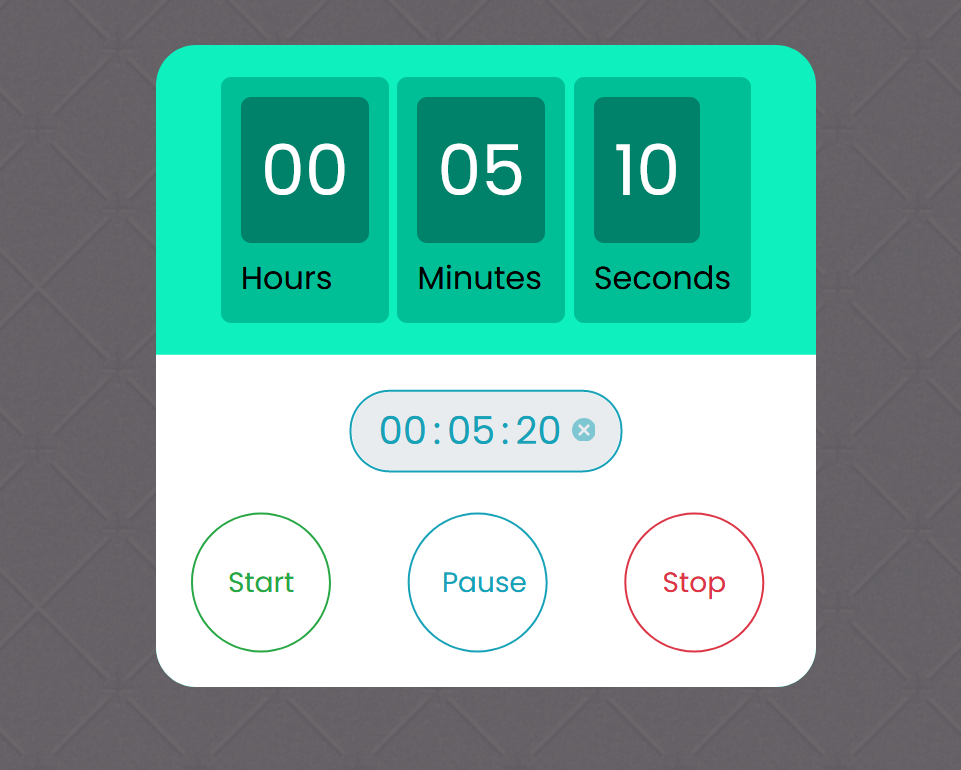
Countdown timer. MDL, JavaScript.

Email Receipt UI design. MDL.

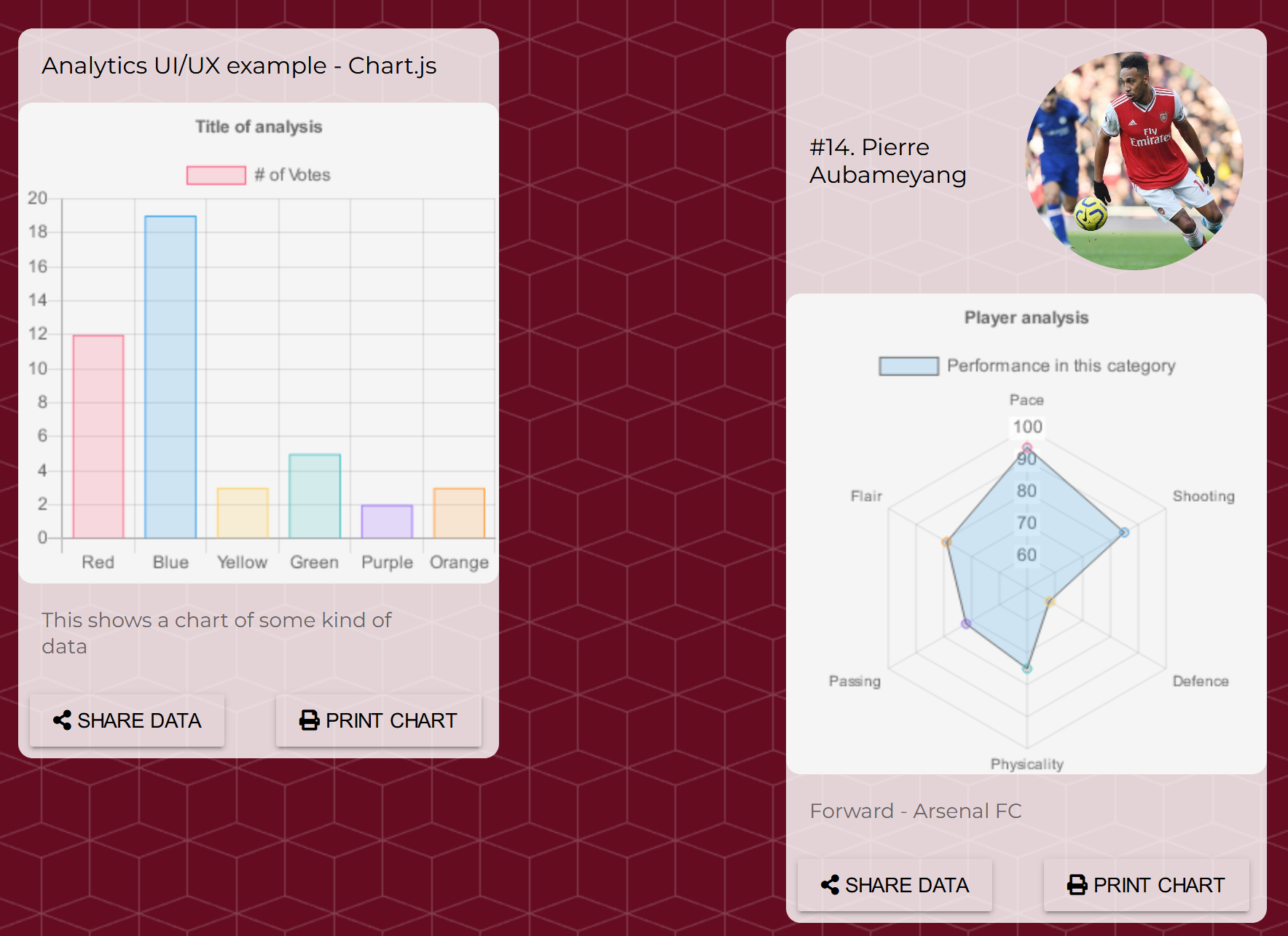
Fitness Analytics UI. Chart.js, MDL.

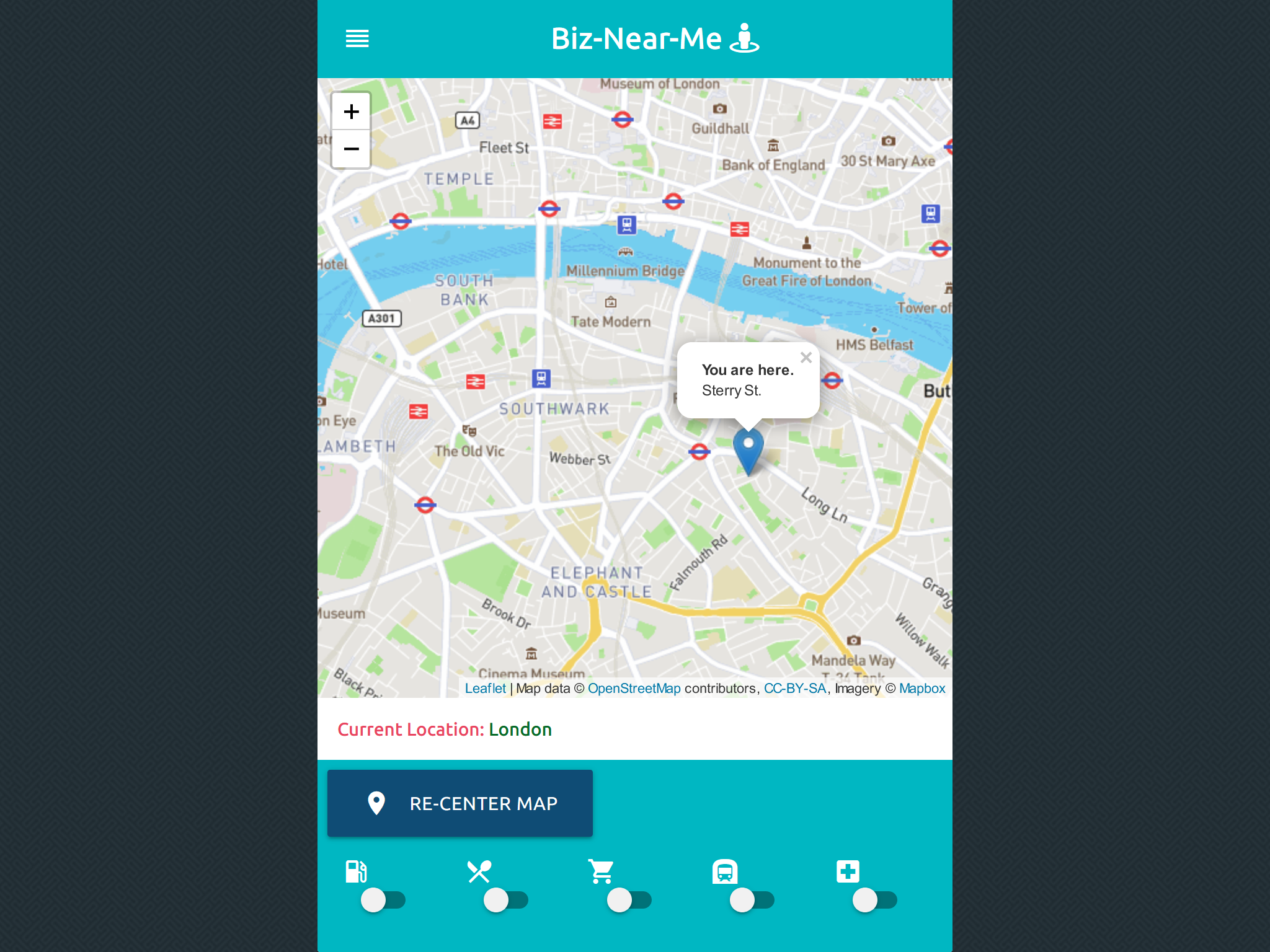
Interactive Map with Mapbox API.

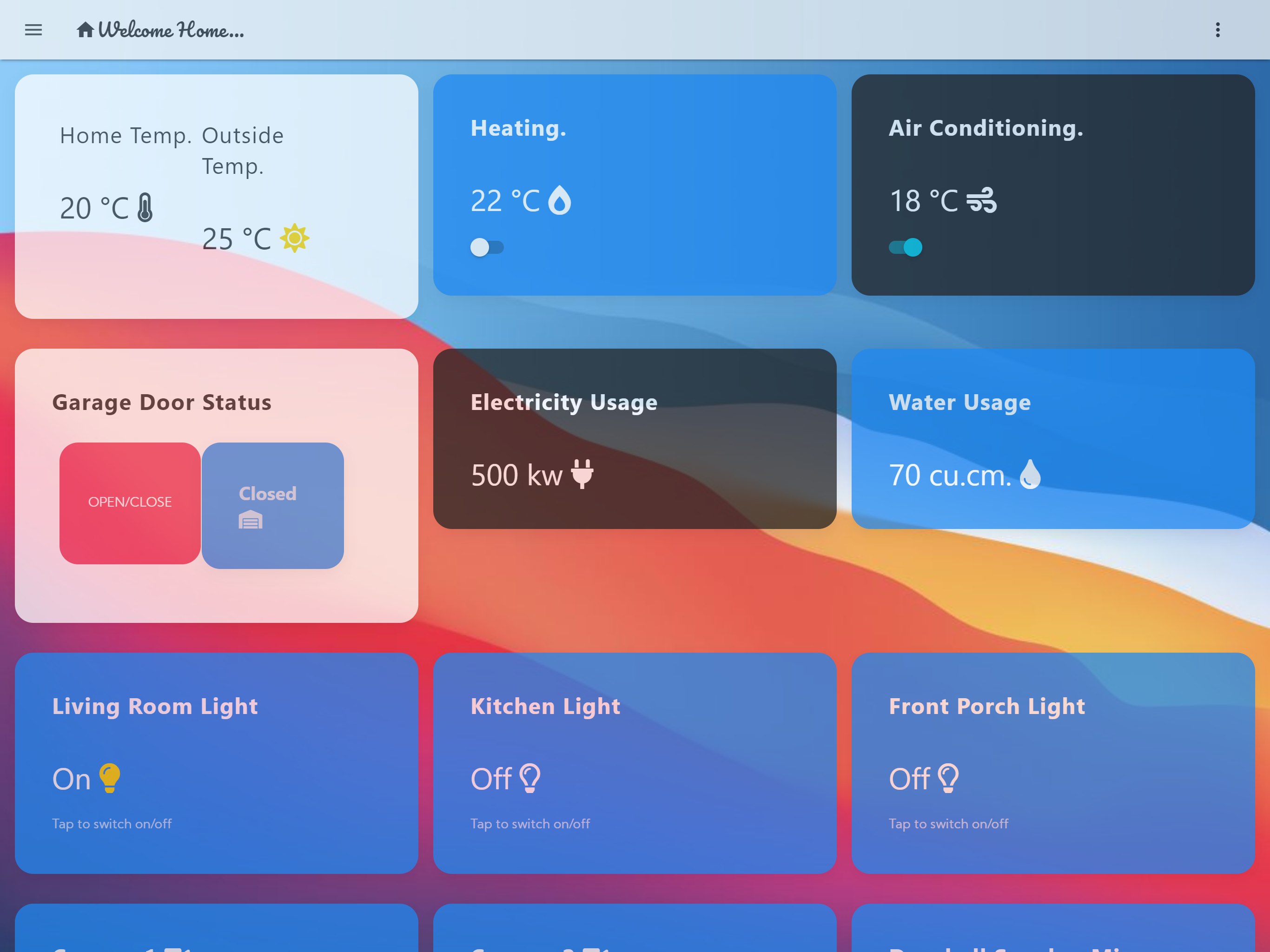
Home Monitoring Dashboard UI/UX. MDL, UIKit.

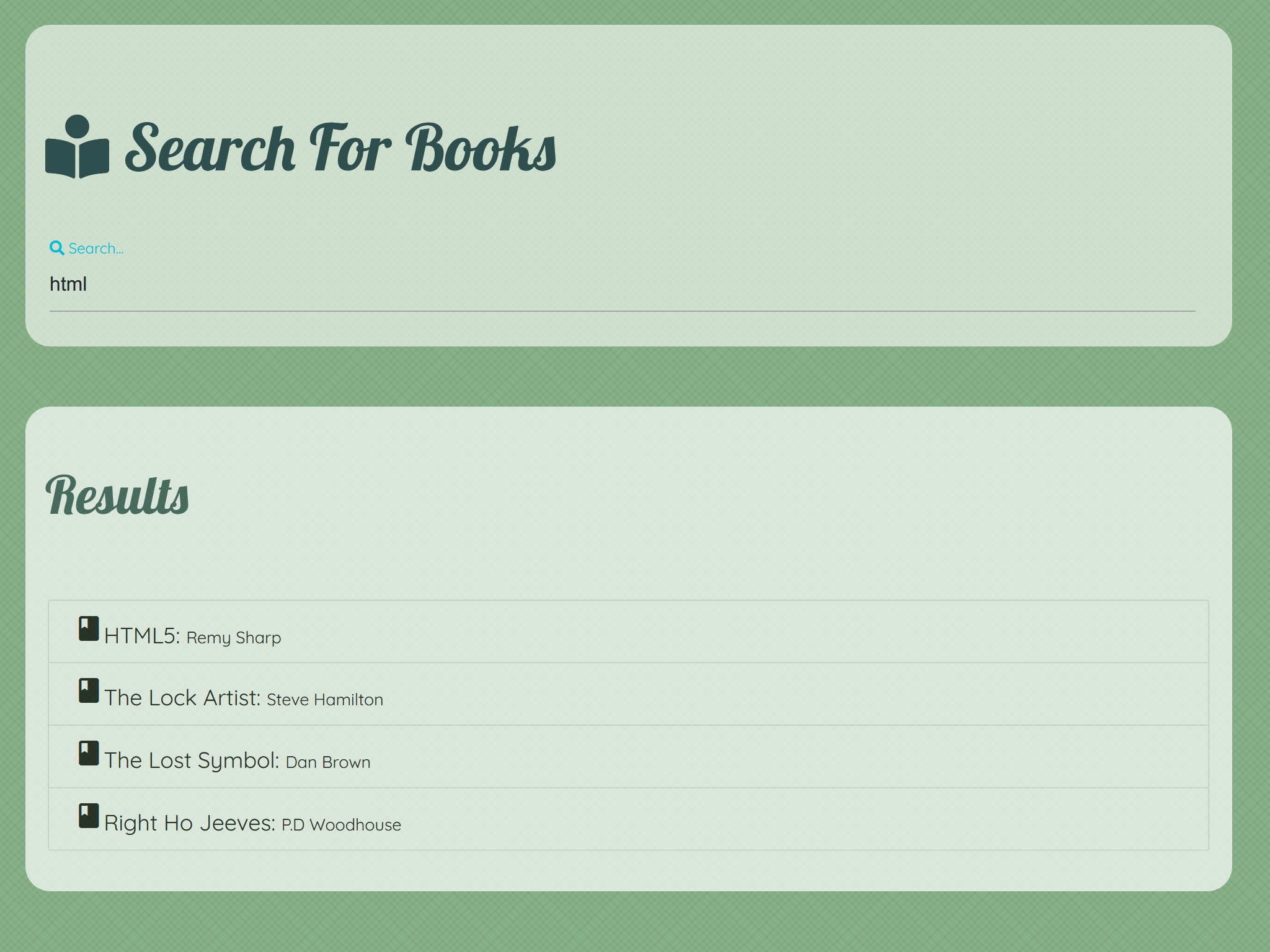
Search bar. Fuse.js, Bootstrap.

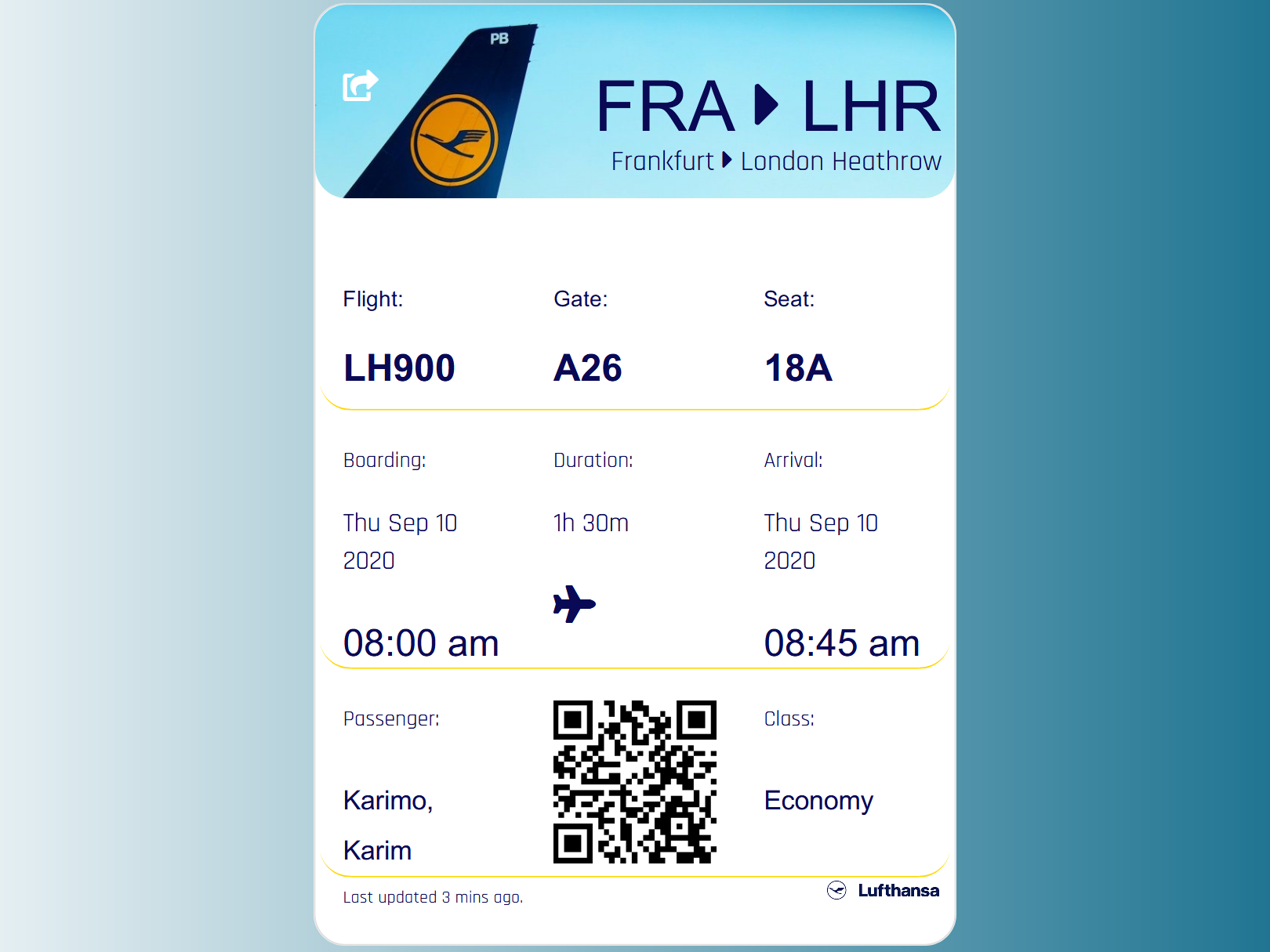
Airline Boarding Card. Materialize, Bootstrap.

Contact Us Form UI/UX.

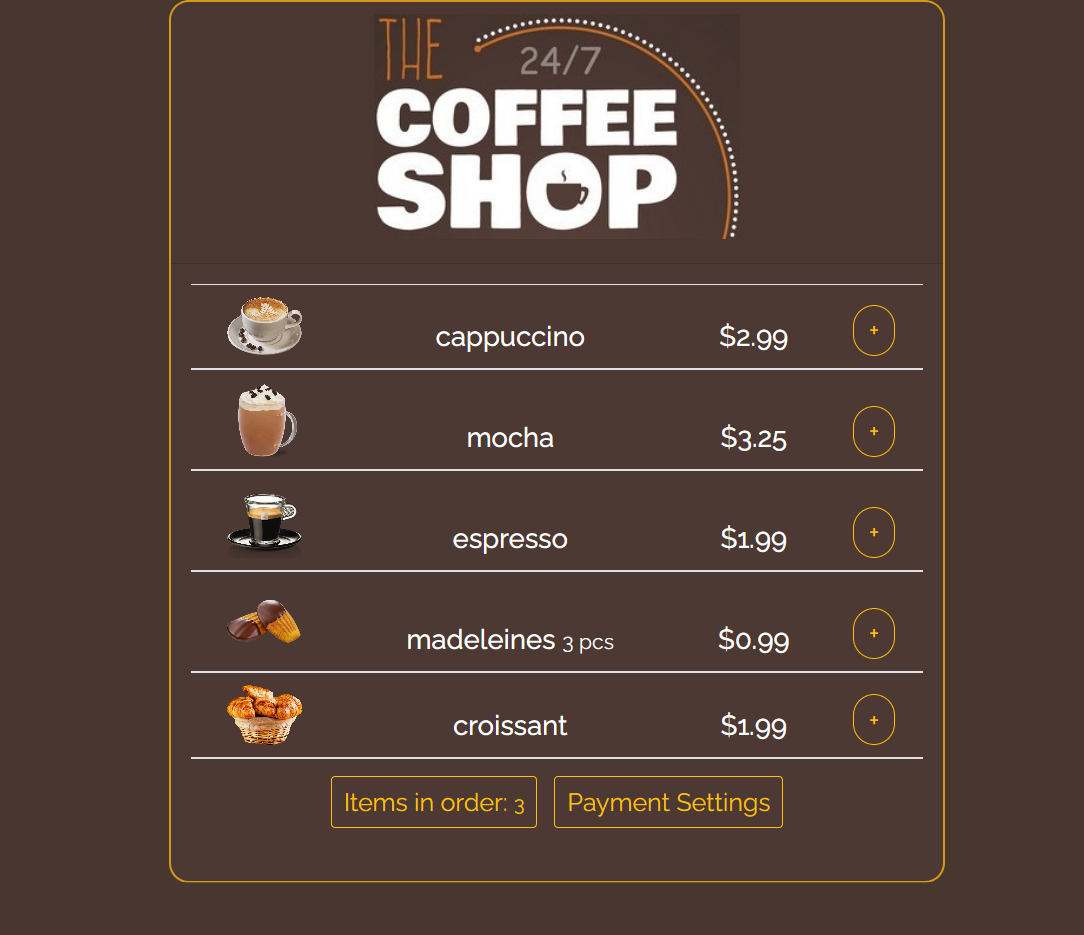
Café Price Table. React.js, MDL.

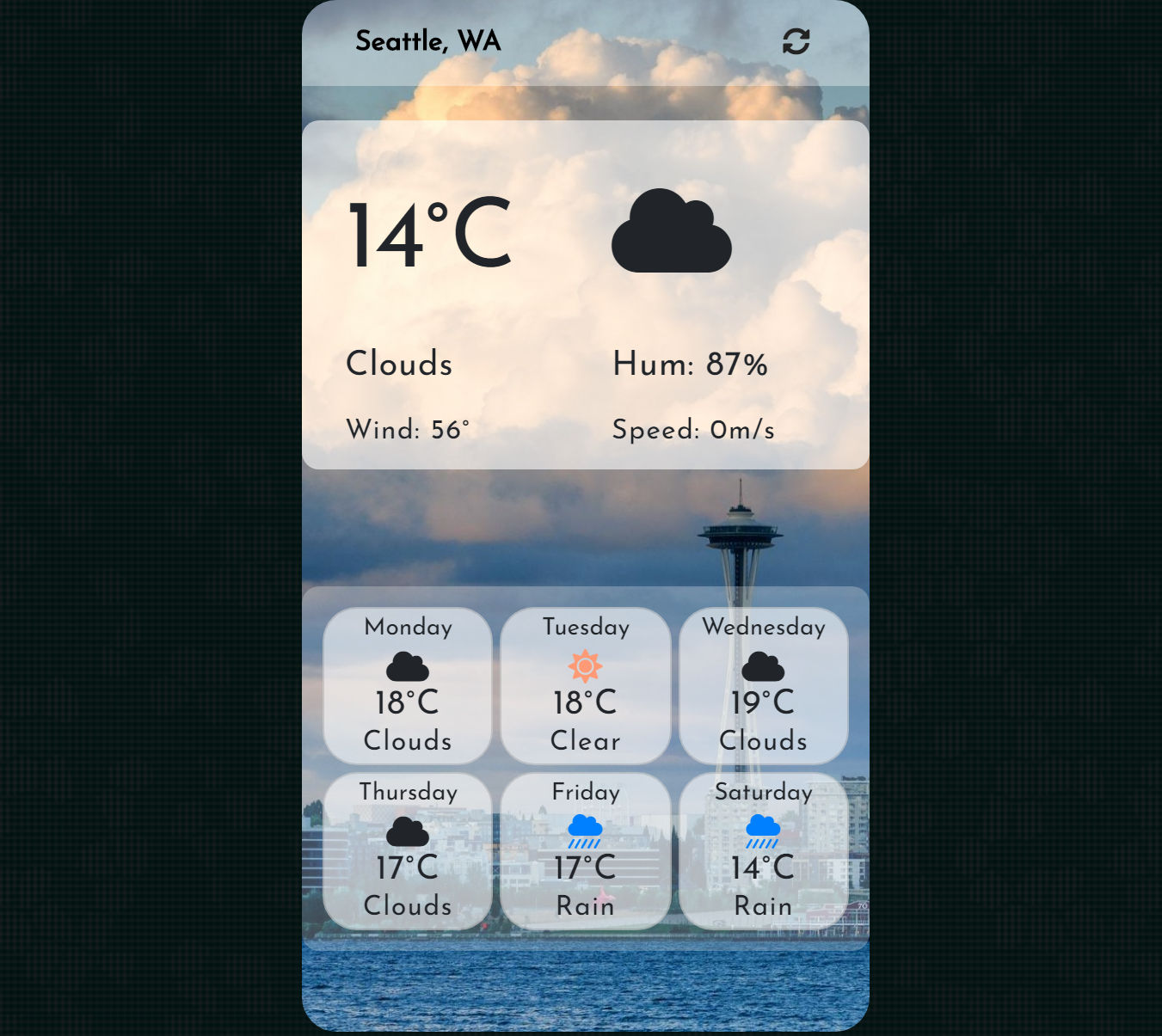
Weather UI, OpenWeatherAPI, JS, MDL.

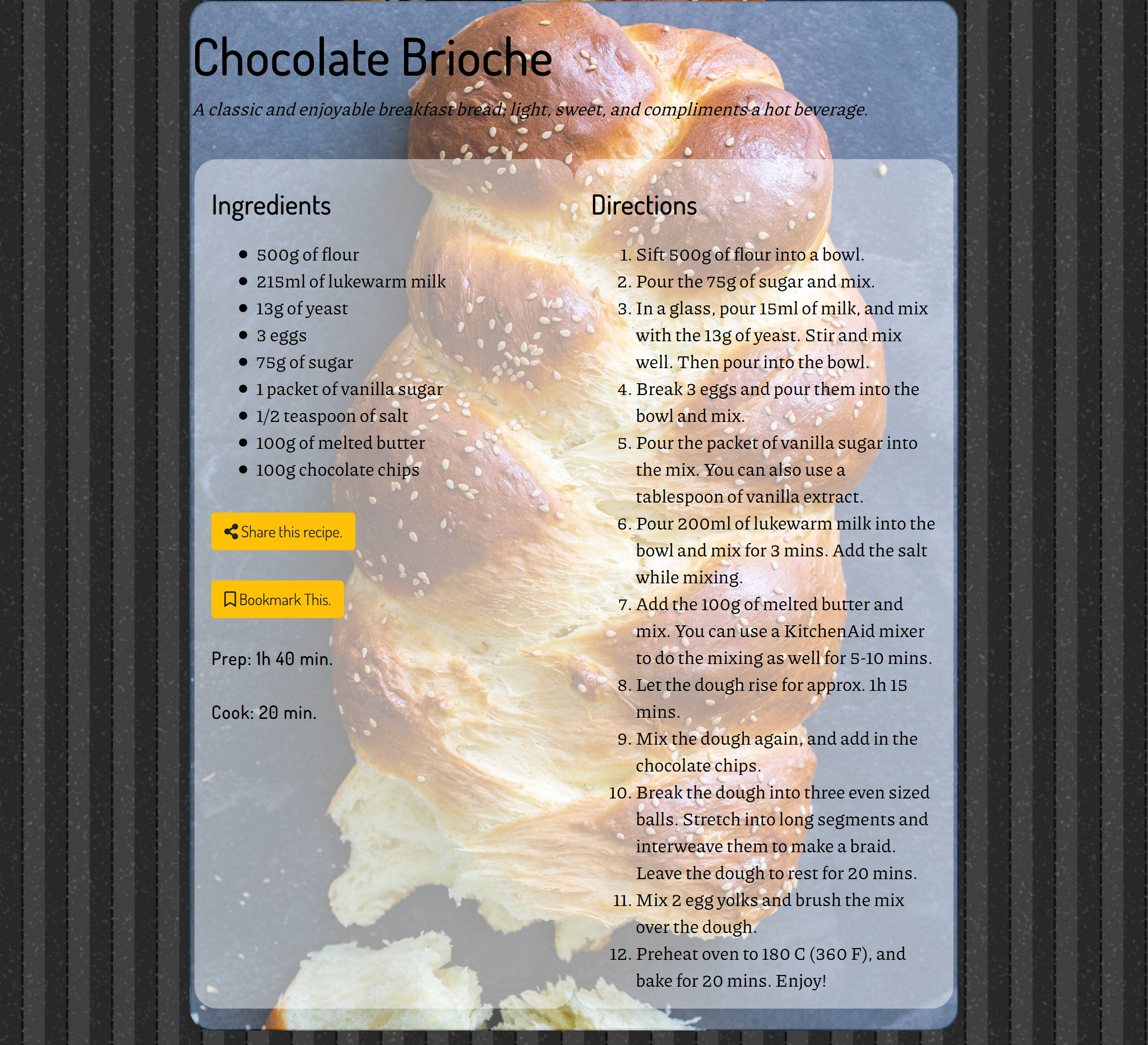
Recipe UI/UX. Bootstrap.

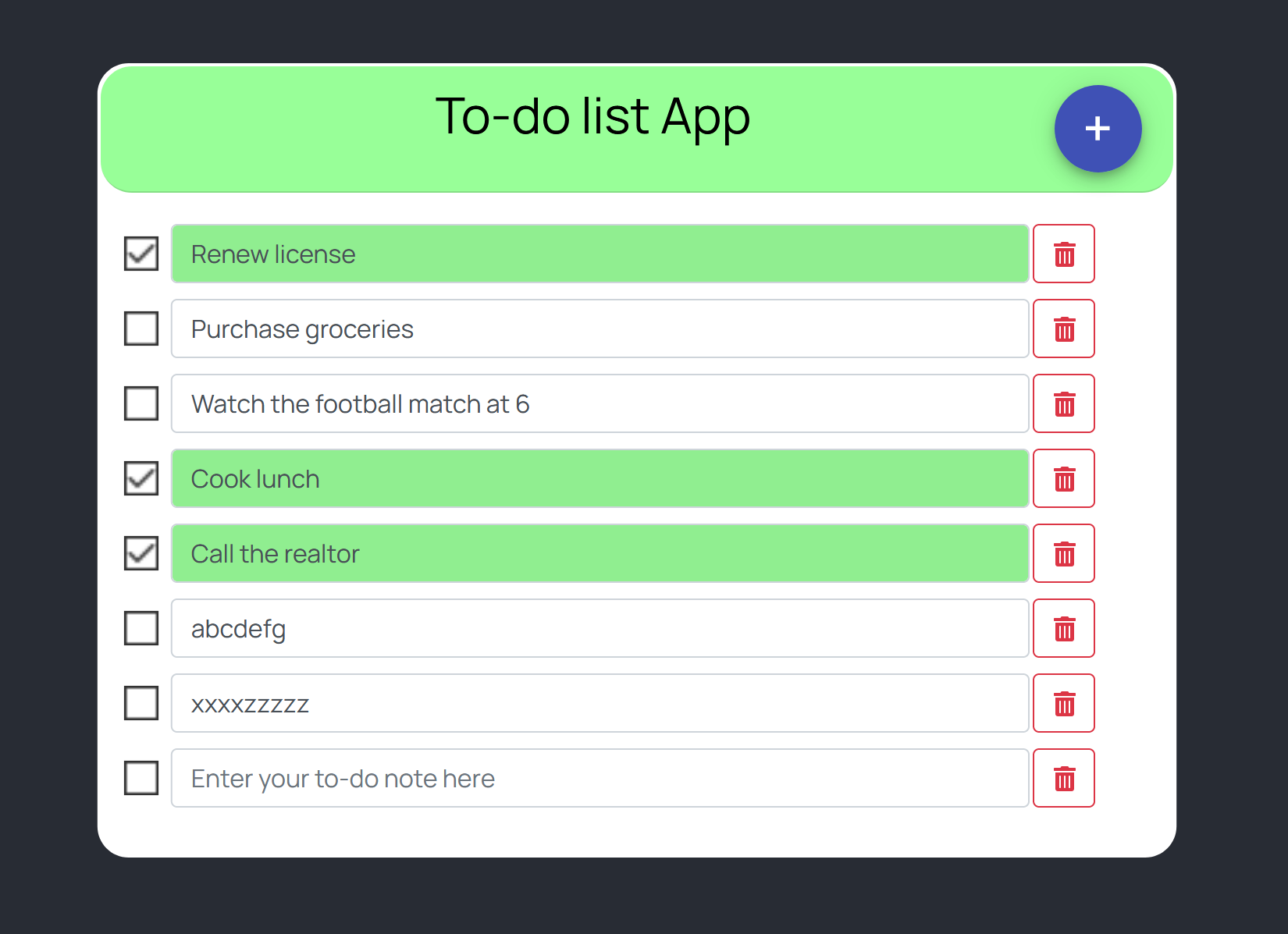
To-do List App. React.js, Bootstrap, Material-UI.

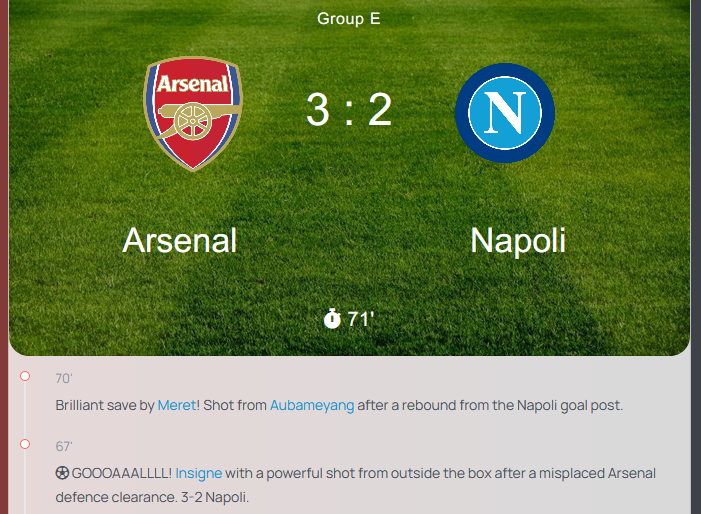
Activity Feed UI/UX. Bootstrap.

News website UI. Bootstrap, JS, NYT API.

Pomodoro Clock, React.js

Flight Search UI. Bootstrap.
Workout Tracker API
Node.js File Metadata Parser